Google Kasım ayında Core Web Vitals’ın Mayıs 2021’de bir sıralama sinyali olacağını belirtti. Google böyle bir değişikliği duyurduğunda uyarıyı dikkate aldı. Ne kadar erken hazırlanırsanız, organik arama trafiğinizi koruma veya geliştirme şansı o kadar artar.
Site hızına odaklanan Core Web Vitals, Google’ın müşteri deneyimi ölçümlerini tamamlama girişimidir, toplamda yedi ölçüm. İlk üçü Temel Web Hayati Değerleridir:
- Yükleme , bir tarayıcının sayfanın birincil görsel içeriğini görüntülemesi için geçen süre olan En Büyük İçerikli Boyamaya (LCP) odaklanır.
- Etkileşim , bir ziyaretçinin sayfayla tam olarak etkileşime girmeden önce geçen süre olan İlk Giriş Gecikmesine (FID) odaklanır.
- Görsel kararlılık , Kümülatif Düzen Kaymasına (CLS) odaklanır ve sayfa düzeni aniden ve beklenmedik bir şekilde değişmesini ölçer.
Core Web Vitals, Google’ın dört müşteri deneyimi sıralama sinyalini toplar:
- Mobil uyumlu , bir akıllı telefon tarayıcısında bir sitede gezinmenin kolaylığını ölçer.
- Güvenli tarama , güvenliği ölçer ve Google’ın dizinindeki sitelerin zararlı içerik veya yazılım içermemesini sağlar.
- HTTPS , sitenin güvenli bir şekilde barındırıldığını doğrular.
- Müdahaleci geçiş reklamı , ziyaretçilerin tam ekran reklamlar gibi geçiş reklamlarını değil, arama sonucunda vaat edilen içeriği görebileceğini doğrulamaz.
Temel Web Vitals’ı iyileştirmek için web geliştiricileri gerekir.
Nasıl düzeltilir
Core Web Vitals raporları Google Arama Konsolu listesinde En zayıf sayfalarında yer alır. Geliştiricilerinizin düzeltmek için yapabileceği eylemler için bu URL’leri PageSpeed Insights’a girin . Muhtemelen bu eylemler, ana sayfa, ürün detay sayfaları, kategori sayfaları ve blog gönderileri gibi sayfaya bağlı olarak değişecektir. Bu sayfa türlerinin her biri için temel kod benzersizdir.
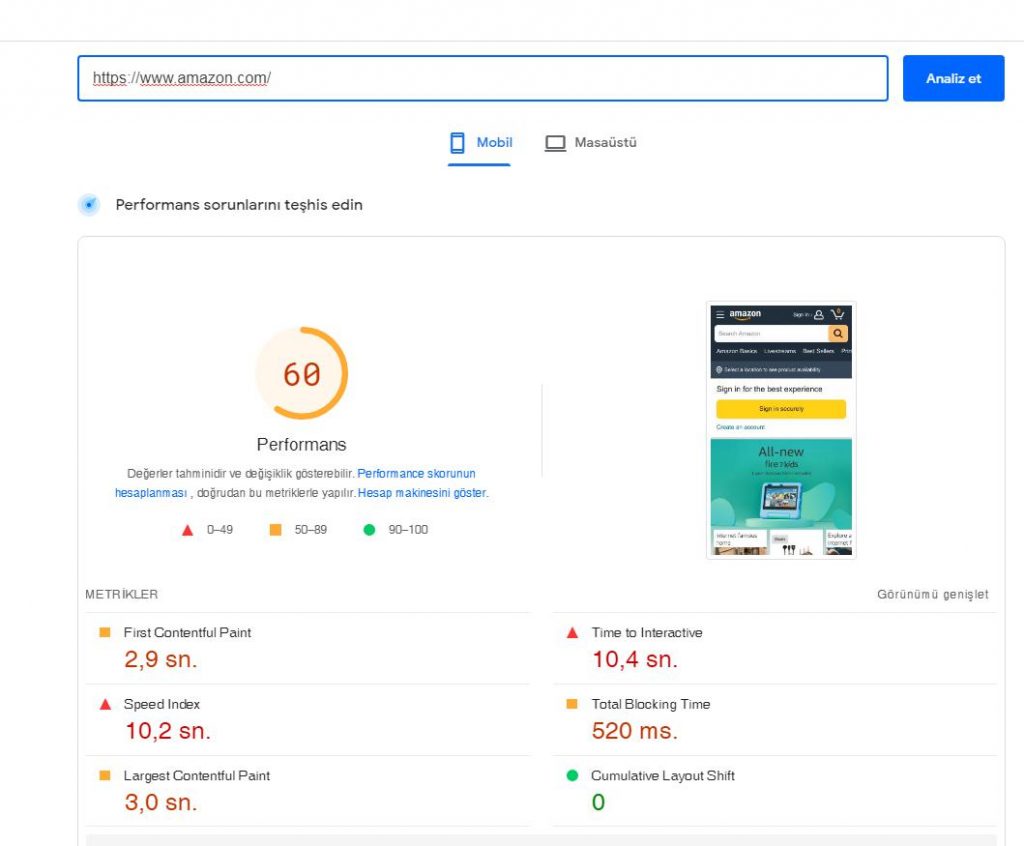
PageSpeed Insights, mobil ve masaüstündeki üç Core Web Vitalsini tek bir sayfa için ölçer ve yeşil (“iyi”), sarı (“iyileştirilmesi gerekiyor”) veya kırmızı (“zayıf”) ile sembolize edilen sayısal bir derece atar. Aşağıdaki örnekte, Amazon’un mobil ana sayfası CLStestini geçiyor, ancak En Büyük İçerikli Boyama veya İlk Giriş Gecikmesini geçmiyor.

Amazon’un mobil ana sayfası CLS testini geçer, ancak diğerlerini geçemez.
İlk Giriş Gecikmesi. Zayıf bir FID değerlendirmesinin düzeltmesi, JavaScript dosyalarının boyutunu ve sırasını muhtemelen optimize edecektir . Web tarayıcılarını büyük dosyaları erken yüklemeye zorlamak, kullanıcıların sayfayla etkileşim kurmasını engelleyebilir.
Çözmek için:
- Gereksiz alanı ve kodu kaldırma işlemi olan küçültme yoluyla JavaScript’i küçültün.
- Kullanılmayan veya gereksiz JavaScript kitaplıklarını kaldırın.
- JavaScript’i paketlere bölün ve yalnızca o anda gerekli olan kısımları yükleyin.
En Büyük Zengin İçerikli Boya. En büyük görüntünün veya metin bloğunun 2,5 saniyede görüntülenmesini sağlamak için şunlar gerekebilir:
- Sunucu yanıt sürelerini hızlandırmak;
- Oluşturmayı engelleyen JavaScript ve CSS’yi ortadan kaldırma;
- Yazı tipi ve görüntü dosyası boyutlarını optimize etme.
Kümülatif Düzen Kayması. Düşük CLS puanına sahip sayfalar beklenmedik bir şekilde değişerek kullanıcıları sinirlendirir.
CLS hatalarını düzeltmek için:
- Son işlemede yer ayırmak için medya dosyaları için boyut niteliklerini (resimler ve video gibi) kullanın;
- Halihazırda oluşturulmuş olanın üzerine yeni içerik enjekte etmekten kaçının;
- Sayfadan sayfaya mizanpaj değişikliklerini tetiklemeyen CSS dönüştürme animasyonlarını kullanın.























